CLASとは?
2025/12/08












よくあるご質問
Q. 利用できる地域を教えてください。
ご利用可能な地域は以下の通りです。
東京都・神奈川県・埼玉県・千葉県・大阪府・京都府・兵庫県(一部提供外地域あり)
Q. レンタルする商品は新品ですか?
シェアリングサービスの性質上、過去に他のお客さまが利用された商品をお届けする場合がございます。
Q. レンタル料金はどれくらいですか?
ご利用になりたい商品の商品詳細ページをご確認ください。
Q. お届け配送手数料とはなんですか?
お届け時の配送料と出荷に必要な商品管理費など、商品をお届けするために必要な料金です。初回のご請求でのお支払い、または分割払いが選べます。
Q.商品の組み立て・設置はしてもらえるのですか?
有料で承っております。商品の組み立て・設置から、梱包材の回収までまるごと対応いたします。

COFO Chair Pro
幅66×奥行68×高さ115㎝
いつでも返せるプラン
あとから購入可能
3,850
円/月〜

LIMNE リムネマットレス エントリーモデル
シングル
いつでも返せるプラン
あとから購入可能
2,200
円/月〜

ZINUS Joseph スチール ベッドフレーム
シングル
いつでも返せるプラン
あとから購入可能
1,650
円/月〜

LIMNE リムネマットレス エントリーモデル
セミダブル
いつでも返せるプラン
あとから購入可能
2,475
円/月〜

form ステビア ダイニングテーブル
幅180×奥行80×高さ72cm
いつでも返せるプラン
あとから購入可能
4,620
円/月〜

高野木工 ASTER デスク
幅120×奥行45×高さ71.5㎝
配送0円プラン
あとから購入可能
5,720
円/月〜

Sylph ハンガーワゴン
幅50×奥行36×高さ156㎝
いつでも返せるプラン
あとから購入可能
990
円/月〜

form ラムズ リビングテーブル
幅80×奥行60×高さ35㎝
いつでも返せるプラン
あとから購入可能
3,960
円/月〜

HermanMiller アーロンチェア クラシック
ランバーサポート フル装備モデル
いつでも返せるプラン
13,200
円/月〜

ZINUS Sonoma スチール&ウッド ヘッドボード付ベッドフレーム
シングル
いつでも返せるプラン
あとから購入可能
1,870
円/月〜

Louis Poulsen PH5
φ50×H26.7cm
配送0円プラン
12,100
円/月〜

Ergohuman BASIC チェア
1脚
配送0円プラン
5,849
円/月〜

A-stage 全自動縦型洗濯機
洗濯5.5kg
いつでも返せるプラン
2,500
円/月〜

TWINBIRD 中身が見える 4ドア冷凍冷蔵庫
354L(幅68.5×奥行63×高さ164.8cm)
配送0円プラン
あとから購入可能
13,200
円/月〜

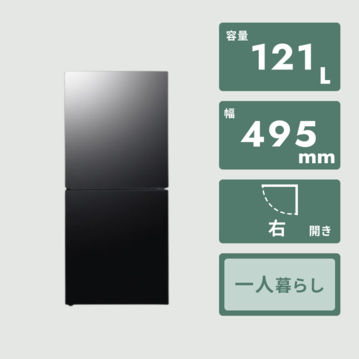
TWINBIRD 121L 2ドア冷凍・冷蔵庫 ダークカラー
121L
配送0円プラン
あとから購入可能
3,630
円/月〜

BALMUDA オーブンレンジ
20L(K09A)
配送0円プラン
あとから購入可能
4,099
円/月〜

BALMUDA The Gohan 3合炊き 炊飯器
スクエアタイプ
配送0円プラン
あとから購入可能
4,199
円/月〜

Panasonic Beauty PREMIUM ヘアードライヤー
W20.4×D8.1×H22.3cm
いつでも返せるプラン
あとから購入可能
2,750
円/月〜

De’Longhi (デロンギ) マルチダイナミックヒーター
幅27.5×奥行37×高さ66.5cm
配送0円プラン
あとから購入可能
3,520
円/月〜

AQUA 368L 4ドア 冷凍・冷蔵庫
368L
いつでも返せるプラン
あとから購入可能
13,200
円/月〜

A-stage フラットテーブル電子レンジ
18L
配送0円プラン
あとから購入可能
1,870
円/月〜

Panasonic ヘアードライヤー ナノケア 高浸透ナノイー搭載
W21.4×D9.2×H22.8cm
配送0円プラン
あとから購入可能
1,980
円/月〜

cado 電気ヒーター
幅25×奥行25×高さ72.1cm
配送0円プラン
あとから購入可能
2,200
円/月〜

cado ヘアドライヤー
BD-E2
いつでも返せるプラン
あとから購入可能
2,750
円/月〜