あきらめていた「欲しい」が、いま、叶う
2023/11/16
高い初期費用をかけずに
どんなときでも
暮らしは心地よくできる
どんなときでも
暮らしは心地よくできる
レンタル・サブスクと購入はこんなに違う

merit
1
高い初期費用は必要なし
月々のお支払いだけで気軽に使えるから、いますぐ「本当の欲しい」が使えます

merit
2
故障・劣化を気にしない
破損・汚損も、通常利用なら修理費なし

merit
3
サイズや使い心地が合わなければ返却・交換
飽きたら返却・最新家電に交換してもよい

merit
4
「買って使わなくなるかも」がなくなる
一度利用してから、長く使うか決められるから買う前の悩みがなくなる


他のレンタルとは違う!
CLASが選ばれる理由

破損・汚損も、通常利用なら
修理費なし
修理費なし

CLASでは返却された
全商品を丁寧にクリーニング
全商品を丁寧にクリーニング

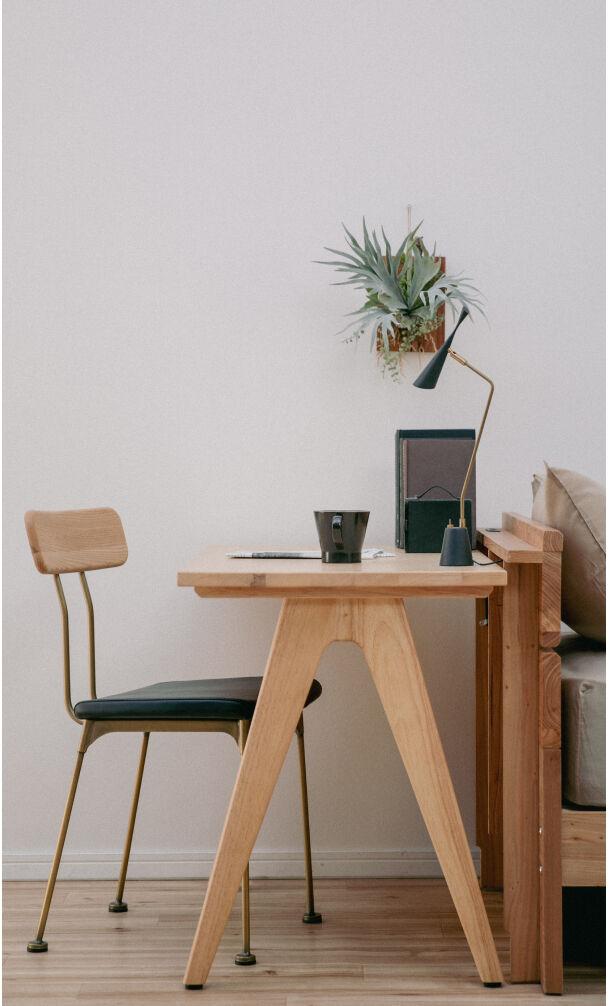
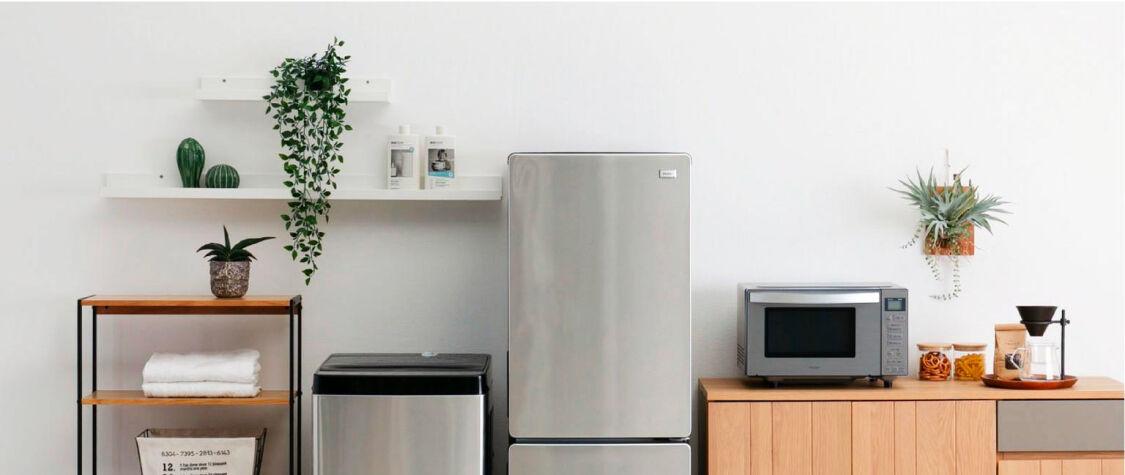
レンタルは「古い・ダサい」を
覆す、デザイン性に優れた
人気の家具・家電
覆す、デザイン性に優れた
人気の家具・家電

CLASなら、あなたの都合に
合わせてレンタル期間が選べる
合わせてレンタル期間が選べる

6ヶ月以上のプランは月額が
最大で70%OFF!
最大で70%OFF!

CLASの便利な使い方

case 1
まず使ってみて、「もっと長く使いたい」と思ったら、お安く使えるプランに変更もできる!
通常プランからのプラン変更は使ってからでも可能だから、
気に入ったら、最大70%OFFの長期プランに変更。
気に入ったら、最大70%OFFの長期プランに変更。

case 2
一時期しか使わない扇風機やヒーターは
レンタル・サブスクで
レンタル・サブスクで
一時期しか使わない扇風機やヒーターなどの季節家電。使わない時間の方が長いアイテムで、貴重な収納スペースを圧迫しないためにも、借りて返せるレンタル・サブスクを。

case 3
欲しいモノが決まっていたら
始めから、長期プランで最大70%OFF
始めから、長期プランで最大70%OFF
長く使うなら、長期プラン。通常プランよりぐっと手頃な月額利用料で使えます。返却手数料も、プラン月数以降は無料に。長くお使いになりたい方は、ぜひご利用ください。